Тема: Странности при изменении количества добавляемого товара
В карточке товара и на странице категории стоят кнопки изменения количества добавляемого товара, при шаге 0.5 работает корректно, но если поставить в 100 г, (Шаг изменения количества товара в корзине 0.1, Единица измерения кг.)
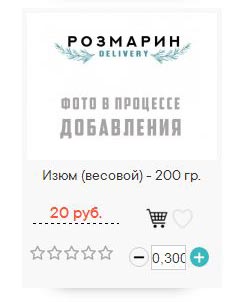
то выводит в поле вот такое. Начинается обычно с третьего шага. Показывает - 0,30000000000000004
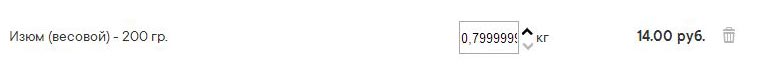
И в корзине, сначала выскакивает не округленное значение, но после обновления округляется
Вот код
{hook name="catalog-product:action-buttons" title="{t}Карточка товара:кнопки{/t}"}
<div class="cat-product-quantity rs-product-amount">
<div class="quantity">
<input type="number" step="{$product->getAmountStep()}" value="{$product->getAmountStep()}" name="amount" class="rs-field-amount">
<div class="quantity-nav rs-unit-block">
<div class="quantity-button quantity-up rs-inc" data-amount-step="{$product->getAmountStep()}"></div>
<div class="quantity-button quantity-down rs-dec" data-amount-step="{$product->getAmountStep()}"></div>
</div>
</div>
</div>
{/hook}<script>
// Кнопки увеличения кол-ва товара в карточке товара
$('.rs-product-amount .rs-inc').off('click').on('click', function() {
var amountField = $(this).closest('.rs-product-amount').find('.rs-field-amount');
amountField.val( (+amountField.val()) + ($(this).data('amount-step')-0) );
});
$('.rs-product-amount .rs-dec').off('click').on('click', function() {
var amountField = $(this).closest('.rs-product-amount').find('.rs-field-amount');
var val = (+amountField.val());
if (val > $(this).data('amount-step')) {
amountField.val( val - $(this).data('amount-step') );
}
});
</script>