При добавлении доп. полей для доставки ставлю поля обязательными, но теперь если выбрать самовывоз, то на следующий шаг не переходит, так как не заполнены обязательные поля. Но для самовывоза эти поля не нужны, зачем домофон и этаж
1 08.05.2020 06:12:42
Тема: Дополнительные сведения (0 ответов, оставленных в Вопросы по работе с системой)
2 29.04.2020 17:06:22
Тема: Странности при изменении количества добавляемого товара (0 ответов, оставленных в Вопросы по работе с системой)
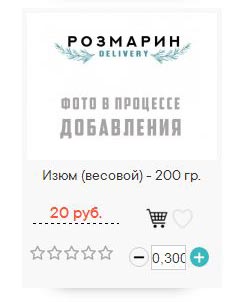
В карточке товара и на странице категории стоят кнопки изменения количества добавляемого товара, при шаге 0.5 работает корректно, но если поставить в 100 г, (Шаг изменения количества товара в корзине 0.1, Единица измерения кг.)
то выводит в поле вот такое. Начинается обычно с третьего шага. Показывает - 0,30000000000000004
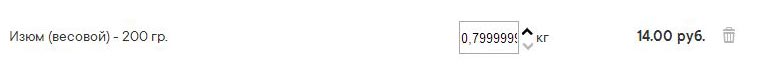
И в корзине, сначала выскакивает не округленное значение, но после обновления округляется
Вот код
{hook name="catalog-product:action-buttons" title="{t}Карточка товара:кнопки{/t}"}
<div class="cat-product-quantity rs-product-amount">
<div class="quantity">
<input type="number" step="{$product->getAmountStep()}" value="{$product->getAmountStep()}" name="amount" class="rs-field-amount">
<div class="quantity-nav rs-unit-block">
<div class="quantity-button quantity-up rs-inc" data-amount-step="{$product->getAmountStep()}"></div>
<div class="quantity-button quantity-down rs-dec" data-amount-step="{$product->getAmountStep()}"></div>
</div>
</div>
</div>
{/hook}<script>
// Кнопки увеличения кол-ва товара в карточке товара
$('.rs-product-amount .rs-inc').off('click').on('click', function() {
var amountField = $(this).closest('.rs-product-amount').find('.rs-field-amount');
amountField.val( (+amountField.val()) + ($(this).data('amount-step')-0) );
});
$('.rs-product-amount .rs-dec').off('click').on('click', function() {
var amountField = $(this).closest('.rs-product-amount').find('.rs-field-amount');
var val = (+amountField.val());
if (val > $(this).data('amount-step')) {
amountField.val( val - $(this).data('amount-step') );
}
});
</script>3 14.04.2020 01:44:27
Тема: Поле в админке "Расчетный счет" (0 ответов, оставленных в Вопросы по работе с системой)
Где можно поправить количество вводимых знаков для поля "Расчетный счет", счет белорусского банка не убирается.
4 06.04.2020 20:43:12
Тема: Кнопка "Оформить заказ" (0 ответов, оставленных в Вопросы по работе с системой)
Здравствуйте!
Делаю свою тему на основе fashion, там корзина в футере - отдельно, кнопка "Оформить заказ" - отдельно, как я могу реализовать корзину как в теме "Классическая" - корзина вместе с кнопкой "Оформить заказ" в popup окне.
Или, как вариант, как можно в существующее popup окно корзины в теме fashion добавить кнопку "Оформить заказ"
Просто у меня в шаблоне отсутствует этот прижатый блок и нужно чтобы при открытии окна корзины пользователь мог перейти к оформлению.
Спасибо!
5 13.03.2020 07:04:02
Тема: Свой шаблон для формы (1 ответов, оставленных в Вопросы по работе с системой)
Здравствуйте!
Понадобилось сделать свою форму в модальном окне, создал форму и сделал такую конструкцию
<a href="{$router->getUrl('feedback-2', ['form_id' => $form_id])}" class="inDialog" title="{t}Предложить товар{/t}">Предложить товар</a>Возник вопрос, как в такой конструкции использовать свой шаблон формы, а не тот что идет по умолчанию.