Подниму старую тему.
Подскажите сайт в облаке...
Если выбираю
вариант "сжимать и оптимизировать" JS
Ломаются фильтры
что делать?
!ВТОРОЙ ВОПРОС!
Сжатие ресурсов с помощью функций gzip или deflate позволяет сократить объем данных, передаваемых по сети.
ТРЕТИЙ ВОПРОС
Используйте кеш браузера
Если указывать в заголовках HTTP дату или срок действия статических ресурсов, браузер будет загружать уже полученные ранее ресурсы с локального диска, а не из Интернета.
76 03.05.2017 15:53:08
Re: Как ускорить ReadyScript? (27 ответов, оставленных в Предложения по улучшению системы)
77 25.04.2017 13:58:02
Re: Как добавить кнопку "В корзину" в строку поиска (4 ответов, оставленных в Вопросы по работе с системой)
item.id
undefined
78 25.04.2017 13:36:30
Re: Как добавить кнопку "В корзину" в строку поиска (4 ответов, оставленных в Вопросы по работе с системой)
Он в theme.js в вашей теме
Понял
item_html += '<a data-href="/cart/?add=' + item.id + '" class="addToCart" data-add-text="Добавлено">В корзину</a>';
Подскажите как id товара получить? В данном случае
79 25.04.2017 12:01:48
Тема: Как добавить кнопку "В корзину" в строку поиска (4 ответов, оставленных в Вопросы по работе с системой)
80 28.03.2017 15:46:07
Re: Получить ссылку на товар (6 ответов, оставленных в Вопросы по работе с системой)

Отлично их характеристик берётся артикул - и преобразуется в ссылки на соответствующие товары
81 28.03.2017 15:16:16
Re: Получить ссылку на товар (6 ответов, оставленных в Вопросы по работе с системой)
Можно через static_call попробовать получить сам товар. И у него получить тогда итоговую ссылку.
Например:
{static_call var=product_by_barcode callback=['\Catalog\Model\Orm\Product', 'loadByWhere'] params=[['barcode'=>'Ваш артикул для поиска']]}И если товар найден в базе, тогда получим ссылку:
{if $product_by_barcode.id} {$product->getUrl()} {/if}
Отлично! Работает, только Вы ошиблись
{if $product_by_barcode.id}
{$product->getUrl()}
{/if}
нужно $product_by_barcode->getUrl()
82 28.03.2017 12:18:50
Re: Получить ссылку на товар (6 ответов, оставленных в Вопросы по работе с системой)
Адреса товаров формируются по маске
/product/полеaliasутовара/
Артикул здесь никак не участвует, т.к. бывают ситуации, что артикул может совпадают. Поэтому уникальным имененм является alias(Псевдоним) товара.
Если речь идёт о шаблонах, то ссылка на товар, получается из самого товара например так:{$product->getUrl()}Или можно её получить через объект роутера.
{$router->getUrl('catalog-front-product', 'id'=>'Поле алиас')}Как вариант, Вы можете массово через CSV импорт экспорт записать в поле с Псевдонимом артикулы.
Я хотел узнать никак нельзя сделать запрос примерно такого вида
{$router->getAlias('catalog-front-product', 'barcode'=>'НужныйАртикул)}
Чтобы далее выполнить запрос
{$router->getUrl('catalog-front-product', 'id'=>'Поле алиас')}
Объясню для чего.
Например товар состоит из нескольких
В 1с в доп.реквизиты указываются артикулы из чего состоит.
Далее на сайт выгружается товар, а значение характеристики выводится как ссылки на товары из которых он состоит.
83 27.03.2017 20:58:34
Тема: Получить ссылку на товар (6 ответов, оставленных в Вопросы по работе с системой)
Подскажите как можно получить ссылку на товар с определённым артикулом?
Скажем так я получаю ссылку на страницу поиска товара
https://55opt.org/catalog/?query=АЦВ0037
а нужно, чтобы URL был сразу на товар с данным артикулом
84 16.02.2017 13:03:20
Re: Open Graph (32 ответов, оставленных в Вопросы по работе с системой)
Попробуйте
$product->getMetaDescription()
По-прежнему шаблон выходит, вместо готового descrpiton
85 16.02.2017 12:37:38
Re: Open Graph (32 ответов, оставленных в Вопросы по работе с системой)
{addmeta property="og:description" content="?????????????"} что прописать сюда чтобы подтягивало описание из <meta name="description">
{addmeta property="og:url" content="?????????????"} и как подтянуть Url страницыНаписал с пояснениями чтобы все кто будет делать понимали, что откуда если что не так прошу поправте, заранее спасибо всем за помощь.
{addmeta property="og:description" content=$product.meta_description}
{addmeta property="og:url" content=$product->getUrl(true)}
Уточните, как можно получить сгенерированный decription?
<meta property="og:description" content="{short_description} в категории {cat_name}
Артикул: {barcode} оптом и в розницу" >вместо желаемового
<meta name="description" content="Влюбленная пара зверюшек на сердце 15см в категории Мягкая игрушка
Артикул: АВ00500 оптом и в розницу" >86 05.12.2016 12:28:16
Re: Шаблон email письма (12 ответов, оставленных в Вопросы по работе с системой)
Стандартными средствами никак, потому, что это предустановленный заголовок письма в классе уведомления. Но этот класс можно перегрузить через .my.inc.php. Тогда будет подгружать только Ваш класс.
Т.е.
/modules/shop/model/notice/orderchange.inc.php
переименовываем в
/modules/shop/model/notice/orderchange.my.inc.php
И правим его под свои нужды
Сайт в облаке. Значит никак?
87 05.12.2016 09:51:03
Re: Шаблон email письма (12 ответов, оставленных в Вопросы по работе с системой)
/modules/catalog/view/notice/
Копировать надо в
/templates/ВАША ТЕМА/moduleview/catalog/notice/
Смотрим руководство по шаблонам.
Уточните, как можно изменить "Тему" письма приходящего на email
В заказе N110011 на сайте XXXX произошли изменения
Например на
Заказ N110011 изменён
88 07.11.2016 16:32:59
Re: Автоскролл к последнему товару (10 ответов, оставленных в Вопросы по работе с системой)
Тогда добавьте ожидание окна
<script type="text/javascript"> $(document).ready(function(){ setTimeout(function(){ $("#scrollTo").scrollTop(10000); }, 500); }); </script>
Появляется окно, небольшая пауза, срабатывает прокрутка
Изменил задержку на 100 вместо 500
Всё стало - красиво!
Спасибо! То что нужно!
89 07.11.2016 15:51:20
Re: Автоскролл к последнему товару (10 ответов, оставленных в Вопросы по работе с системой)
<script type="text/javascript"> $(document).ready(function(){ $("#idScroll").scrollTop(10000); }); </script>Работает
нет
90 07.11.2016 13:52:41
Re: Автоскролл к последнему товару (10 ответов, оставленных в Вопросы по работе с системой)
А в консоли у Вас ни на что не ругается?
https://55opt.org/pricelist/
нажмите добавить в корзину
Посмотрите
91 07.11.2016 13:44:17
Re: Автоскролл к последнему товару (10 ответов, оставленных в Вопросы по работе с системой)
что у Вас?
{$shop_config=ConfigLoader::byModule('shop')}
{assign var=catalog_config value=ConfigLoader::byModule('catalog')}
{$product_items=$cart->getProductItems()}
<div class="cartPage" id="cartItems">
<p class="h1">
<span class="caption">Корзина</span>
{if !empty($cart_data.items)}
<a href="{$router->getUrl('shop-front-cartpage', ["Act" => "cleanCart"])}" class="clearCart">Очистить корзину</a>
{/if}
</p>
{if !empty($cart_data.items)}
<form method="POST" action="{$router->getUrl('shop-front-cartpage', ["Act" => "update"])}" id="cartForm">
<input type="submit" class="hidden">
<div class="cartTableBefore">
<p class="price">Цена</p>
<p class="amount">Количество</p>
</div>
{hook name="shop-cartpage:products" title="{t}Корзина:товары{/t}"}
<div class="scrollCartWrap" id="idScroll">
<table class="cartTable">
<tbody>
{foreach $cart_data.items as $index => $item}
{$product=$product_items[$index].product}
{$cartitem=$product_items[$index].cartitem}
{if !empty($cartitem.multioffers)}
{$multioffers=unserialize($cartitem.multioffers)}
{/if}
<tr data-id="{$index}" data-product-id="{$cartitem.entity_id}" class="cartitem{if $smarty.foreach.items.first} first{/if}">
<td class="image">
{$main_image=$product->getMainImage()}
<a href="{$product->getUrl()}"><img src="{$main_image->getUrl(100,100)}" alt="{$main_image.title|default:"{$product.title}"}"/></a>
</td>
<td class="title">
<a href="{$product->getUrl()}" class="text">{$product.title}</a>
{if $product->isMultiOffersUse()}
<div class="multiOffers">
{foreach $product.multioffers.levels as $level}
{if !empty($level.values)}
<div class="multiofferTitle">{if $level.title}{$level.title}{else}{$level.prop_title}{/if}</div>
<select name="products[{$index}][multioffers][{$level.prop_id}]" data-prop-title="{if $level.title}{$level.title}{else}{$level.prop_title}{/if}">
{foreach $level.values as $value}
<option {if $multioffers[$level.prop_id].value == $value.val_str}selected="selected"{/if} value="{$value.val_str}">{$value.val_str}</option>
{/foreach}
</select>
{/if}
{/foreach}
{if $product->isOffersUse()}
{foreach from=$product.offers.items key=key item=offer name=offers}
<input id="offer_{$key}" type="hidden" name="hidden_offers" class="hidden_offers" value="{$key}" data-info='{$offer->getPropertiesJson()}' data-num="{$offer.num}"/>
{if $cartitem.offer==$key}
<input type="hidden" name="products[{$index}][offer]" value="{$key}"/>
{/if}
{/foreach}
{/if}
</div>
{elseif $product->isOffersUse()}
<div class="offers">
<select name="products[{$index}][offer]" class="offer">
{foreach from=$product.offers.items key=key item=offer name=offers}
<option value="{$key}" {if $cartitem.offer==$key}selected{/if}>{$offer.title}</option>
{/foreach}
</select>
</div>
{/if}
<p class="desc">{$product.short_description}</p>
</td>
<td class="amount">
<input type="text" maxlength="4" class="inp fieldAmount" value="{$cartitem.amount}" name="products[{$index}][amount]">
<div class="incdec">
<a href="#" class="inc"></a>
<a href="#" class="dec"></a>
</div>
<span class="unit">
{if $catalog_config.use_offer_unit}
{$product.offers.items[$cartitem.offer]->getUnit()->stitle}
{else}
{$product->getUnit()->stitle}
{/if}
</span>
<div class="error">{$item.amount_error}</div>
</td>
<td class="price">
{$item.cost}
<div class="discount">
{if $item.discount>0}
скидка {$item.discount}
{/if}
</div>
</td>
<td class="remove">
<a title="Удалить товар из корзины" class="iconX" href="{$router->getUrl('shop-front-cartpage', ["Act" => "removeItem", "id" => $index])}"></a>
</td>
</tr>
{$concomitant=$product->getConcomitant()}
{foreach $item.sub_products as $id => $sub_product_data}
{$sub_product=$concomitant[$id]}
<tr class="concomitant">
<td class="image"></td>
<td class="title">
<label>
<input
class="fieldConcomitant"
type="checkbox"
name="products[{$index}][concomitant][]"
value="{$sub_product->id}"
{if $sub_product_data.checked}
checked="checked"
{/if}
>
{$sub_product->title}
</label>
</td>
<td class="amount">
{if $shop_config.allow_concomitant_count_edit}
<input type="text" maxlength="4" class="inp fieldAmount concomitant" data-id="{$sub_product->id}" value="{$sub_product_data.amount}" name="products[{$index}][concomitant_amount][{$sub_product->id}]">
<div class="incdec">
<a href="#" class="inc"></a>
<a href="#" class="dec"></a>
</div>
{else}
<span class="amountWidth">{$sub_product_data.amount}</span>
{/if}
<div class="discount">
{if $sub_product_data.discount>0}
скидка {$sub_product_data.discount}
{/if}
</div>
<div class="error">{$sub_product_data.amount_error}</div>
</td>
<td class="price">
{$sub_product_data.cost}
</td>
<td class="remove"></td>
</tr>
{/foreach}
{/foreach}
</tbody>
</table>
</div>
<table class="cartTable">
<tbody>
{foreach $cart->getCouponItems() as $id => $item}
<tr class="coupons">
<td class="image"></td>
<td class="title">Купон на скидку {$item.coupon.code}</td>
<td class="amount"></td>
<td class="price"></td>
<td class="remove">
<a title="Удалить скидочный купон из корзины" class="iconX" href="{$router->getUrl('shop-front-cartpage', ["Act" => "removeItem", "id" => $id])}"></a>
</td>
</tr>
{/foreach}
{if $cart_data.total_discount>0}
<tr class="orderDiscount">
<td class="image"></td>
<td class="title">Скидка на заказ</td>
<td class="amount"></td>
<td class="price">{$cart_data.total_discount}</td>
<td class="remove"></td>
</tr>
{/if}
</tbody>
</table>
{/hook}
{hook name="shop-cartpage:summary" title="{t}Корзина:итог{/t}"}
<div class="cartTableAfter">
<span class="mobileWrapper">
<span class="cap">Купон на скидку(если есть) </span>
<input type="text" class="couponCode{if $cart->getUserError('coupon')!==false} hasError{/if}" name="coupon" value="{$coupon_code}">
<a class="applyCoupon">Применить</a>
</span>
<p class="price"><span class="text">Итого:</span>{$cart_data.total}</p>
<div class="loader"></div>
</div>
{/hook}
{hook name="shop-cartpage:bottom" title="{t}Корзина:подвал{/t}"}
<div class="cartErrors" {if !empty($cart_data.errors)}style="display: block;"{/if}>
{foreach $cart_data.errors as $error}
{$error}<br>
{/foreach}
</div>
<div class="actionLine">
<a href="{$router->getUrl('shop-front-checkout')}" class="submit colorButton{if $cart_data.has_error} disabled{/if}">Оформить заказ</a>
<a href="#" class="continue">Вернуться к покупкам</a>
{if $THEME_SETTINGS.enable_one_click_cart}
<a href="JavaScript:;" class="toggleOneClickCart blueButton">Заказать по телефону</a>
{/if}
</div>
{/hook}
</form>
{* Покупка в один клик в корзине *}
{if $THEME_SETTINGS.enable_one_click_cart}
{moduleinsert name="\Shop\Controller\Block\OneClickCart"}
{/if}
{else}
<div class="noEntity">В корзине нет товаров</div>
{/if}
</div>
{literal}
<script type="text/javascript">
$("#idScroll").scrollTop(100000);
</script>
{/literal}<div class="scrollCartWrap" id="idScroll">
......
$("#idScroll").scrollTop(100000);
92 07.11.2016 12:44:00
Re: Фото при наведении (3 ответов, оставленных в Вопросы по работе с системой)
Как вариант.
http://gnatkovsky.com.ua/poyavlenie-blo … u-css.html
Как сделать появление блока с фото понятно.
Я хочу узнать, как сделать чтобы при загрузке страницы фото не загружались.
А загружались только при наведении на ссылку.
Возможно это?
93 07.11.2016 12:42:24
Re: Автоскролл к последнему товару (10 ответов, оставленных в Вопросы по работе с системой)
Внутри cartpage.tpl в самом низу можно вставить:
<script type="text/javascript"> $('#id окна со скролом').scrollTop(100000); </script>
Почему то не работает
94 06.11.2016 18:09:25
Re: Страница с отзывами (13 ответов, оставленных в Вопросы по работе с системой)
Отлично! Спасибо! Сделал страницу с отзывами. Но появился еще один вопрос: можно как-то сделать добавление фото к отзыву?
Я думаю, что в облаке это невозможно.
Вопрос к разработчикам.
Хотя мне бы тоже была бы нужна такая функция
95 05.11.2016 16:17:12
Тема: Фото при наведении (3 ответов, оставленных в Вопросы по работе с системой)
Здравствуйте!
Подскажите, как можно реализовать загрузку фото при наведении на ссылку, как в админке в списке товаров
То есть на странице будет список ссылок на товар
При наведении на ссылку будет подгружаться картинка во всплывающем окне
96 05.11.2016 15:19:48
Re: Как сделать отдельную страницу с отзывами (комментариями)? (16 ответов, оставленных в Вопросы по созданию тем оформления)
Ярослав пишет:Теперь создайте пункт меню на статью "Отзывы".
В папке modules/article/model/commenttype создайте файл feedback.inc.phpПоясните плиз, это адрес в коробочной версии? В облаке нет таких папок. Куда там поместить файл feedback.inc.php ?
Здесь реализовали в облаке
http://forum.readyscript.ru/topic/932/s … -otzyvami/
97 05.11.2016 15:15:21
Тема: Автоскролл к последнему товару (10 ответов, оставленных в Вопросы по работе с системой)
Подскажите можно ли как то сделать, чтобы во всплывающем окне корзины, после добавления товара.
Автоматически поле было прокручено до конца, чтобы сразу показывался последний добавленный товар
Это нужно для того, чтобы добавил товар
Открылось окно, указал нужное количество
Закрыл окно.
Сейчас так:
Добавил товар
Прокрутил вниз
Изменил количество
Закрыл окно
98 22.10.2016 15:14:16
Тема: Шаблон email письма (12 ответов, оставленных в Вопросы по работе с системой)
Здравствуйте.
Подскажите как отредактировать шаблон письма, приходящего на почту.
Конкретно хотелось бы отредактировать письмо "Вы оформили заказ" и "Статус заказа изменен"
99 18.10.2016 07:00:52
Re: Open Graph (32 ответов, оставленных в Вопросы по работе с системой)
Ну по идее всё правильно. Если после сброса кэша не помогло, то Вам в поддержку.
Всё таки правильный путь:
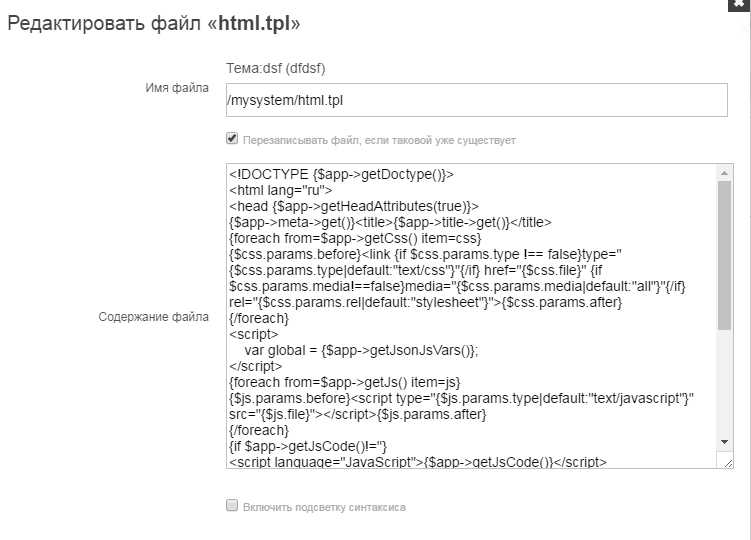
/moduleview/mysystem/html.tpl