Большое спасибо за ссылку. Будем сравнивать.
326 24.03.2015 10:55:28
Re: Последнее обновление с привязкой фото к комплектациям (3 ответов, оставленных в Вопросы по работе с системой)
327 22.03.2015 12:23:21
Тема: Последнее обновление с привязкой фото к комплектациям (3 ответов, оставленных в Вопросы по работе с системой)
Здравствуйте. Есть свой шаблон в классической теме, в котором кое-что изменено в product.tpl. Какие еще файлы нужно посмотреть или изменить, чтобы заработала привязка фотографий к комплектациям?
328 19.03.2015 12:15:05
Re: Ожидание tvrain.ru (3 ответов, оставленных в Вопросы по работе с системой)
Разобрался. Надо просто очистить кэш.
329 19.03.2015 12:11:45
Тема: Ожидание tvrain.ru (3 ответов, оставленных в Вопросы по работе с системой)
Сайт находится на локальном сервере и при обновлении страницы почему-то ждет tvrain.ru
Очень странно.

330 16.03.2015 11:27:31
Re: Количество товаров в поиске (4 ответов, оставленных в Вопросы по работе с системой)
Логично. Спасибо за пояснение.
331 13.03.2015 09:58:53
Re: Количество товаров в поиске (4 ответов, оставленных в Вопросы по работе с системой)
Спасибо! Так сразу и не сообразишь. Было бы здорово если эта настройка была в настройках модуля "Поиск".
332 12.03.2015 11:41:27
Тема: Количество товаров в поиске (4 ответов, оставленных в Вопросы по работе с системой)
Никак не могу найти где можно установить количество товаров в выпадающем списке во время поиска. Подскажите пожалуйста.
333 07.03.2015 18:58:50
Re: Как не выводить комплектацию, которой на остатке ноль. (3 ответов, оставленных в Вопросы по работе с системой)
В карточке товара все работает! Это замечательно! А как заставить работать данную конструкцию во всплывающем окне с товаром?
334 06.03.2015 17:29:41
Re: Модуль позволяющий выбирать цвет на сайте и применять фильтр по цвету. (17 ответов, оставленных в Сторонние модули, темы оформления для ReadyScript)
Если честно, корявенько. И дело даже не в стилях... Или все-таки в стилях. Видимо не допонял саму структуру filters.tlp.
Вот filters.tpl
{addjs file="jquery.formstyler.min.js"}
{addjs file="jquery.slider.min.js"}
{addjs file="history.min.js" basepath="common"}
{addjs file="{$mod_js}jquery.filter.js" basepath="root"}
{*Подгружаем цвета*}
{modulegetvars name="\Colors\Controller\BlockValues" var="colors"}
{*Подгружаем цвета*}
<section class="filterSection">
<div class="loadOverlay"></div>
<a href="#" class="onemoreEmpty blackHover filterToggle rs-parent-switcher" data-cookie-id="sideFilter" data-on-text="развернуть расширенный фильтр">свернуть расширенный фильтр</a>
<form method="GET" class="filters" action="{urlmake f=null bfilter=null p=null}">
{if $param.show_cost_filter}
<div class="filter typeInterval">
<h4>{t}Цена{/t}:</h4>
<table class="fullwidth fromToLine">
<tr>
<td>{t}от{/t}</td>
<td class="p50"><input type="text" class="textinp fromto" name="bfilter[cost][from]" value="{$basefilters.cost.from}" data-start-value=""></td>
<td>{t}до{/t}</td>
<td class="p50"><input type="text" class="textinp fromto" name="bfilter[cost][to]" value="{$basefilters.cost.to}" data-start-value=""></td>
<td>{$prop.unit}</td>
</tr>
</table>
</div>
{/if}
{if $param.show_brand_filter && count($brands)>1}
<div class="filter typeMultiselect">
<h4>{t}Производитель{/t}:</h4>
<ul>
{foreach $brands as $brand}
<li>
<input type="checkbox" {if is_array($basefilters.brand) && in_array($brand.id, $basefilters.brand)}checked{/if} name="bfilter[brand][]" value="{$brand.id}" class="cb" id="cb_{$brand.id}_{$smarty.foreach.i.iteration}">
<label for="cb_{$brand.id}_{$smarty.foreach.i.iteration}">{$brand.title}</label>
</li>
{/foreach}
</ul>
</div>
{/if}
{foreach from=$prop_list item=item}
{foreach from=$item.properties item=prop}
{if $prop.title == 'Цвет'}
<div class="block block-colors" data-filter-id="{$prop.id}">
<div class="separator-text">ЦВЕТ</div>
<div class="separator"> </div>
<ul>
{foreach from=$prop->getAllowedValues() key=key item=value}
<li {if isset($filters[$prop.id]) && in_array($value, $filters[$prop.id])}class="checked"{/if} data-filter-value="{$value}">
<div class="selected"></div>
<a href="?f[{$prop.id}][]={$value}" class="filter color{if $value=='Разноцвет'} multicolor{/if}" style="background-color:{$colors.colors[$value].color}" title="{$value}"></a>
<input type="checkbox" {if is_array($filters[$prop.id]) && in_array($value, $filters[$prop.id])}checked{/if} name="f[{$prop.id}][]" value="{$value}" style="display:none;"/>
</li>
{/foreach}
</ul>
</div>
{else}
<div class="block block-select" data-filter-id="{$prop.id}">
<div class="separator-text">{$prop.title}</div>
<div class="separator"> </div>
<ul>
{assign var=prop_values value=$prop->getAllowedValues()}
{if $prop.title=='Скидка %' && $prop_values}
{php}unset($prop_values[0]);{/php}
{/if}
{foreach from=$prop_values key=key item=value name=i}
{if !($prop.title=='Скидка %' && $value==0)}
<li {if isset($filters[$prop.id]) && in_array($value, $filters[$prop.id])}class="checked"{/if} data-filter-value="{$value}">
<a class="filter checkbox" href="?f[{$prop.id}][]={$value}">{$value}</a>
<input type="checkbox" {if is_array($filters[$prop.id]) && in_array($value, $filters[$prop.id])}checked{/if} name="f[{$prop.id}][]" value="{$value}" style="display:none;"/>
</li>
{/if}
{/foreach}
</ul>
</div>
{/if}
{/foreach}
{/foreach}
<input type="submit" value="Применить" class="onemore submitFilter">
<a href="{urlmake f=null p=null bfilter=null}" class="onemore cleanFilter{if empty($filters) && empty($basefilters)} hidden{/if}">очистить фильтр</a>
<script type="text/javascript">
$(function() {
$('.filter .cb, .filter .yesno').styler();
$('.typeInterval .pluginInput').each(function() {
var $this = $(this);
var fromTo = $this.siblings('.fromToLine').hide();
$this.jslider( $.extend( $(this).data('slider'), { callback: function(value) {
var values = value.split(';');
$('input[name$="[from]"]', fromTo).val(values[0]);
$('input[name$="[to]"]', fromTo).val(values[1]);
$this.trigger('change');
}})
);
$('input[name$="[from]"], input[name$="[to]"]', fromTo).change(function() {
var from = $('input[name$="[from]"]', fromTo).val();
var to = $('input[name$="[to]"]', fromTo).val();
$this.jslider('value', from, to);
});
});
});
</script>
<script>
$(function() {
$(function() {
$('.side-left').productFilter({
targetList : '.updatable' //Div в который будет обновлён
});
});
$(window).bind('new-content', function() {
$('.side-left .overlay').hide();
});
$('.filter').on('click',function() {
var wrap = $(this).closest('li');
$(wrap).toggleClass('checked');
if ($(wrap).hasClass('checked')){
$('input',wrap).prop('checked',true).change();
}else{
$('input',wrap).prop('checked',false).change();
}
return false;
});
});
</script>
</form>
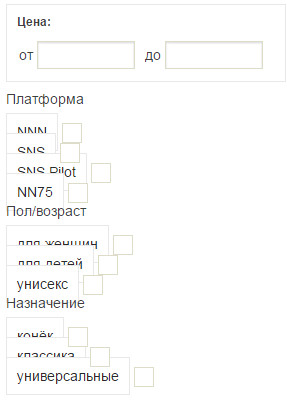
</section>Хотя может быть проблема и в стилях. У меня выходит следующее в цветах:
И следующее в обычных фильтрах:
335 06.03.2015 17:21:45
Тема: Размер фотографий (1 ответов, оставленных в Вопросы по работе с системой)
Как я понял максимальная ширина и высота превью для фото составляет 800 и 600 px соответственно. А если человек зашел на сайт с монитора с разрешением 1920x1080 то превьюшка будет малюсенькая. Возможно ли увеличить размеры картинки?

336 04.03.2015 13:41:57
Re: Обмен данными 1С с сайтом (2 ответов, оставленных в Вопросы по работе с системой)
Спасибо за ответ.
337 04.03.2015 08:55:10
Тема: Обмен данными 1С с сайтом (2 ответов, оставленных в Вопросы по работе с системой)
Вопрос в следующем: в 1С можно настроить расписание, по которому она будет делать выгрузку, после выгрузки движок сам обновит данные о товарах или это нужно делать вручную?
ПС: пока работаю на локальном сервере, нет возможности проверить.
338 04.03.2015 08:13:16
Re: Модуль позволяющий выбирать цвет на сайте и применять фильтр по цвету. (17 ответов, оставленных в Сторонние модули, темы оформления для ReadyScript)
А вы не могли бы поподробней описать в какую часть filters.tpl добавить или заменить ваш код? Я не очень силен в программировании.
339 03.03.2015 12:29:13
Re: Как не выводить комплектацию, которой на остатке ноль. (3 ответов, оставленных в Вопросы по работе с системой)
Большое спасибо!
340 02.03.2015 09:41:18
Тема: Как не выводить комплектацию, которой на остатке ноль. (3 ответов, оставленных в Вопросы по работе с системой)
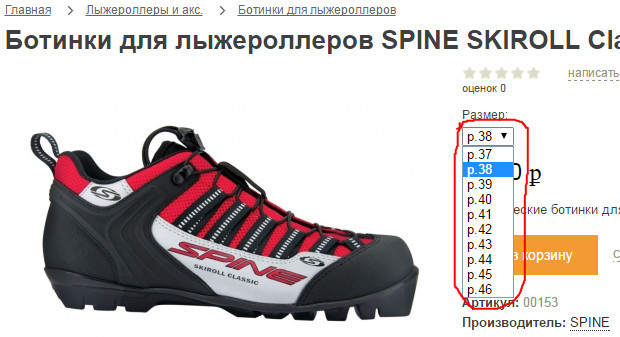
Если в наличии, например, есть только 41, 43 и 46 размер, можно каким-либо образом не выводить те размеры, которых на остатке "0"? Может где-то надо прописать просто условие? Вразумите пожалуйста.

341 30.01.2015 14:52:59
Тема: Сбивается сортировка при повторной выгрузке товаров из 1С (0 ответов, оставленных в Вопросы по работе с системой)
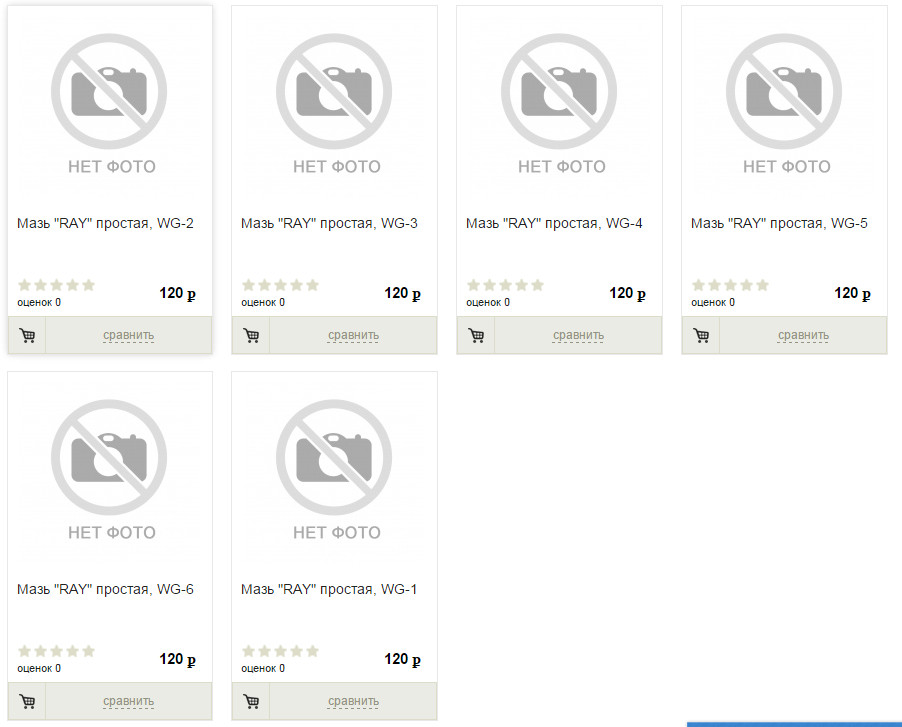
Выгрузил товары из 1С шесть товаров мази WG-1, WG-2....WG-6, с сортировкой все в порядке. Потом удалил мазь WG-1 и выгрузил ее по новой из 1С, как не пытался после этого менять сортировку по наименованию, она при любом раскладе встает в конце. Как быть? Чистка кэша не помогает.


342 26.01.2015 10:25:25
Re: Размер изображений в каталоге товаров (2 ответов, оставленных в Вопросы по работе с системой)
Большое спасибо за помощь!
343 22.01.2015 08:26:00
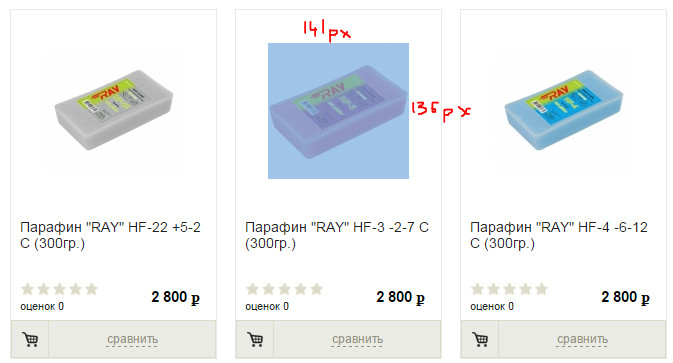
Тема: Размер изображений в каталоге товаров (2 ответов, оставленных в Вопросы по работе с системой)
В настоящий момент в каталоге товаров выводится размер картинки 141 на 136 пикселей. А вокруг картинки присутствуют ОГРОМНЫЕ поля. Вопрос: как уменьшить эти поля либо увеличить размер картинки? Очень надо, а то картинки получаются уж больно мелкими.

344 22.01.2015 08:20:42
Re: Как добавить краткое описание товара в сравнение (2 ответов, оставленных в Вопросы по работе с системой)
Спасибо большое!
345 19.01.2015 09:38:57
Тема: Как добавить краткое описание товара в сравнение (2 ответов, оставленных в Вопросы по работе с системой)
Есть необходимость выводить краткое описание товара в сравнение. Как можно это сделать? Какую конструкцию вставить в compare.tpl

346 19.01.2015 09:33:46
Re: Обновили инструкцию по настройке обмена данными с 1С 11.1.9.x (1 ответов, оставленных в Новости проекта)
Вот за это отдельное БОЛЬШОЕ СПАСИБО!!! Для тех, кто только начал осваивать выгрузку в УТ 11.1 очень пригодится.
347 09.01.2015 10:29:51
Re: Каким образом вывести размеры списком (5 ответов, оставленных в Вопросы по работе с системой)
Не работает или я что-то делаю не так. Добавил данный код в нужное мне место в list_products.tpl, но ничего не выводится.
348 08.01.2015 08:22:45
Re: Смена фона в стандартном дизайне. (6 ответов, оставленных в Вопросы по созданию тем оформления)
**\templates\default\resource\img\light-gray.gif - меняйте эту гифку как угодно и будет вам фон ![]()
349 24.12.2014 10:51:58
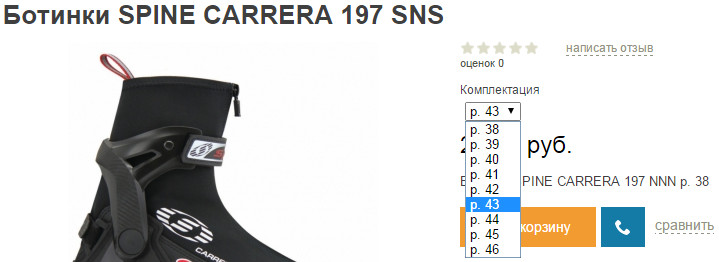
Тема: Каким образом вывести размеры списком (5 ответов, оставленных в Вопросы по работе с системой)
Есть товар "Ботинки SPINE CARRERA 197 SNS", в наличии есть некоторые размеры, каким образом вывести списком те размеры, которые есть в наличии? Нужен обычный список, например, "р.39, р.41, р.44, р.45".

350 15.12.2014 11:59:40
Тема: Разная цена для разных складов (6 ответов, оставленных в Вопросы по работе с системой)
Есть ли возможность устанавливать цену в зависимости от склада?




