Хм. Вы не совсем корректно проводите сравнение.
По сути вы сравниваете не время ответа сервера (т.е. исполнения PHP кода, работы движка), а скорость загрузки всех ресурсов темы оформления. Т.е. вы сравниваете темы оформления.
На нашей странице 64 объекта подгружаются, а на opencart только 32. Невооруженным взглядом видно, что на странице opencart меньше объектов находится. На нашей странице больше картинок, шрифт подгружается, и т.д. Вы уж для чистоты эксперимента, доведите количество объектов на нашей странице и opencart до одинакового и тогда сравнивайте. Вы нашу страницу можете сконфигурировать как угодно по составу элементов, соответственно чем больше элементов тем больше им времени нужно на загрузку.
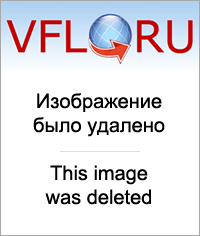
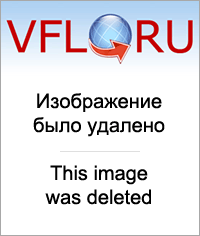
А вот насчет времени ответа сервера, несмотря на то, что главная страница opencart содержит меньше блоков, она значительно дольше отдается сервером. Скриншоты:


Что касается вашего вопроса по оптимизации - мы ею занимаемся постоянно, в следующем обновлении, например, будет немного улучшено время ответа страницы со списком товаров, за счет оптимизации некоторых участков кода API товаров.
P.S. На ваших скриншотах видно, что по первому показателю PageSpeed Score - у нас оценка выше, по второму YSlow Score - у темы Opencart немного выше, но обе оценки - если внимательно почитать сервис - выше средних, т.е. очень хорошие.